
Alt Text at Scale: How to Boost Accessibility and SEO for Every E-commerce Image
Learn how to describe images effectively for better user experience, legal compliance, and organic search traffic.
Every e-commerce brand knows investing heavily in high-quality product imagery is key to a successful online store. But even the most visually compelling images can fall flat if they're invisible to search engines or inaccessible to users relying on screen readers.
That's where alt text comes in. These short, descriptive snippets embedded in your HTML serve two crucial roles:
- They make your images accessible to users with vision impairments via screen readers.
- They serve up important metadata to search engines, giving significantly more context than an automated visual scan.
The necessity to create great alt text is often missed because the average user doesn't see the alt text on the page; most folks don't know about it until they get an SEO or Accessibility audit. And at scale, it's tough to maintain manually. That's exactly why we built AltText.ai: to make high-quality, SEO-friendly alt text automatic and effortless.

What Is Alt Text?
According to the W3C:
"Alt text (alternative text) is a concise written description of an image on a webpage."
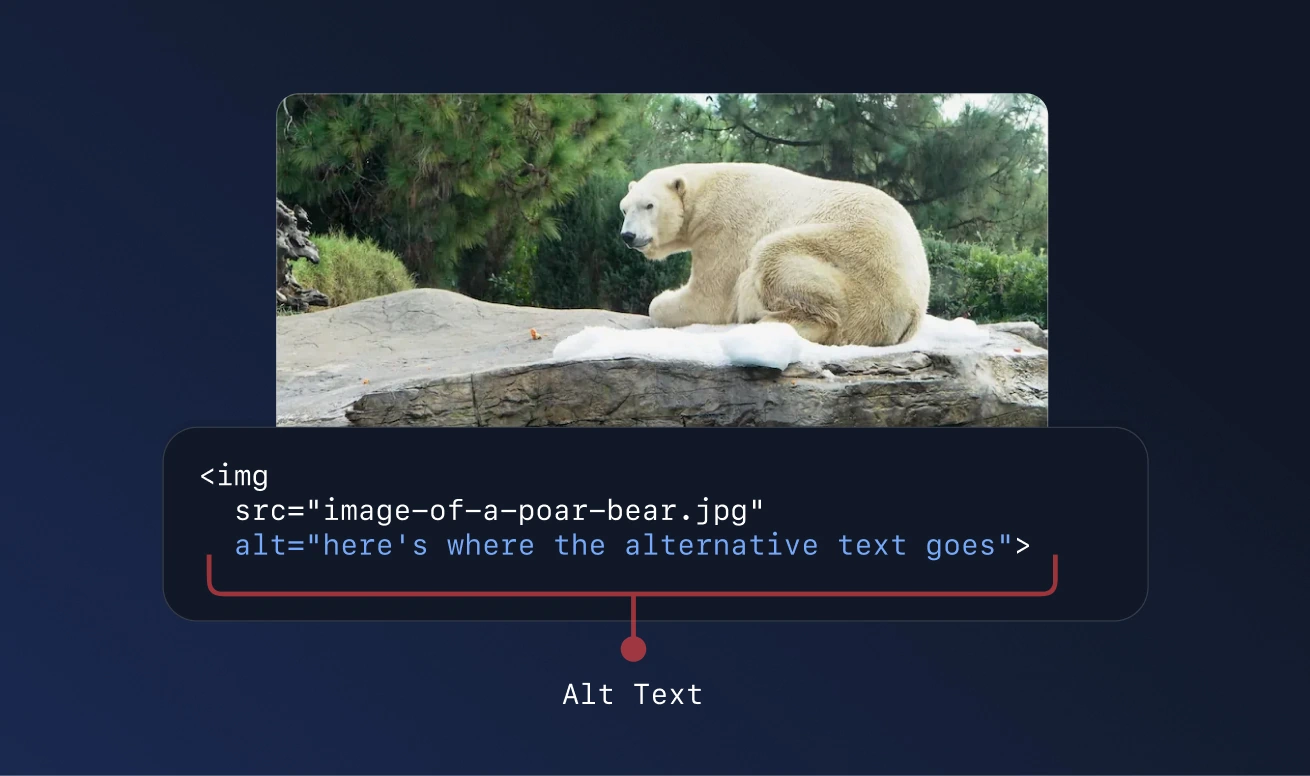
In practice, it looks like this:
<img
src="red-crossbody-bag.jpg"
alt="Crimson leather mini crossbody bag on white background">
Alt text was originally built in the 1990s for users with slow (or expensive!) internet connections—If I'm paying $9.95/month for 5 hours of AOL, every second of page-load matters and counts. If I turn off image rendering, I could speed up my page-load and rely on information stored in the alt tag to tell me what's on the page.
Down the road, we started realizing that screen readers could use this content to assist visually impaired users, and it remains essential to accessibility today. We unpack the basics further in our intro to alt text best practices.
As a quick illustration, compare:
-
Good Alt Text:
<img src="product.jpg" alt="A black cotton T-shirt with a round neckline and short sleeves"> -
Poor Alt Text:
<img src="product.jpg" alt="Image of a T-shirt">
The first example gives screen readers (and search engines) meaningful context, while the second is too vague.
Alt Text's Influence in Image Search Rankings
Eventually, search engines started using alt text to better understand what was going on on the page—not unlike our slow-connection user or visually impaired user. Like many things on the web, this turned a simple feature into a multi-faceted strategy tool.
Google has repeatedly confirmed that alt text matters for ranking—especially in image search. According to Google's John Mueller:
If you do want these images to be shown in Image Search… then using the alt attribute is a good way to tell us this is on that image…
Google Webmaster Hangout
Google's own Search Central documentation also notes:
Google uses alt text along with computer vision algorithms and the contents of the page to understand the subject matter of images.
Google Search Central
That means well-crafted alt text enhances the semantic relevance of your page. If you're targeting specific keywords or relying on structured product data, alt text can give you that extra SEO edge. (Learn more about writing alt text for SEO.)
Mobile Search Is Visual-First

Alt text is becoming more critical in our mobile-centric world:
- Mobile users see 12.5× more images in organic search results than desktop users (Semrush).
- 72.9% of e-commerce transactions happen on mobile devices (Statista).
Because visuals dominate the mobile experience, leaving alt text off your images means missing out on prime visibility. Learn more in Best Practices for Writing Effective Alt Text.
Start by Measuring Your Alt Text at Scale
Now that you understand mobile visual search is dominating, run a free Website Accessibility Analyzer to see how many of your product images are missing the alt text needed to win in mobile image search.
AI-Powered Alt Text: Natural Keywords Without Stuffing
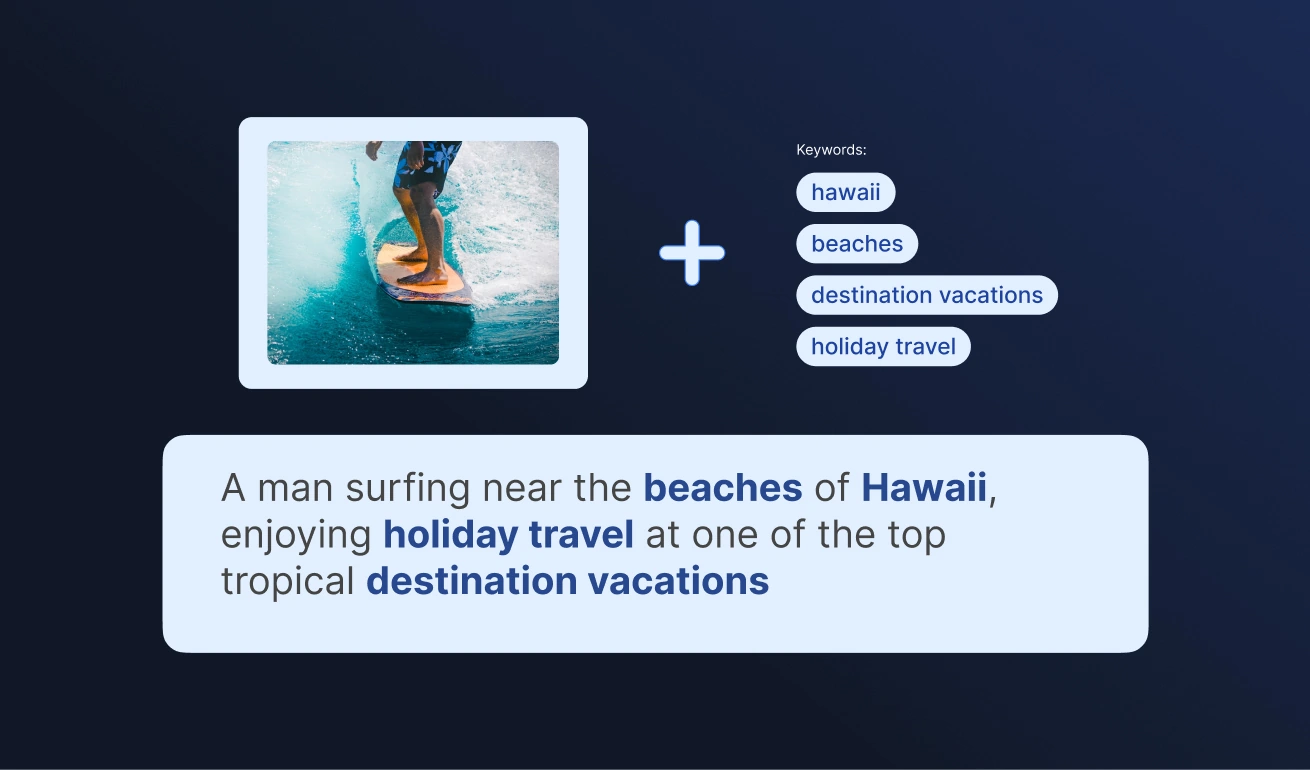
Unlike manual keyword stuffing, penalized by search engines, AI-powered alt text generation strikes a perfect balance. Our AI analyzes image content alongside your target keywords, weaving them into descriptions that read naturally. LLMs excel at consuming, formatting, and structuring text, making this an ideal task for them. This approach avoids common pitfalls of keyword stuffing while ensuring that your alt text remains both effective and natural.

The result? Alt text enriched with SEO-valuable terms that flows naturally—pleasing both algorithms and human readers, avoiding spam filters and awkward, repetitive descriptions.
You Can't Scale Alt Text Manually
Your store likely has hundreds or thousands of SKUs. If each product has 4–8 images, you're looking at:
- 500 products × 6 images each = 3,000 alt texts
- Seasonal campaigns, A/B tests, and other updates only add to the workload.
Creating and updating alt text for every image by hand can be a nightmare to maintain—especially when new products launch or old ones change. That's why we built AltText.ai—to help you generate scalable, high-quality alt text automatically, right where you need it.
Our platform integrates seamlessly with WooCommerce, Shopify, Magento, and other e-commerce platforms. This means the product data you're already writing works doubly hard—automatically generating high-quality alt text for all your images without extra effort.
Legal Pressure Is Growing
Accessibility isn't just about good UX—legally, it's a ticking time bomb. Recent lawsuits include:
- Domino's Pizza, which lost an appeal after a blind customer sued over inaccessible online ordering.
- Beyoncé's Parkwood Entertainment, sued for missing alt text on images.
- Winn-Dixie, where a Florida court found their site violated ADA standards.
With the European Accessibility Act taking effect in June 2025, the stakes keep rising. (We cover more in Why Accessibility Should Matter to SEO.)
Proof That It Works
A couple of standout success stories:
- HubSpot optimized their image alt tags and boosted image search traffic by 779%, netting over 160,000 new visits (source).
- Foot Locker saw a 228% jump in organic traffic after fixing image indexing and earning multi-image snippets (source).
These aren't flukes—they're what happens when you treat images as critical, search-worthy content.
What Makes Great Alt Text?
- Clear, accurate description of the image
- Relevant keywords (without stuffing)
- A tone consistent with your brand
- No redundant or decorative language
Our alt text checklist helps you pinpoint where you can improve and how to get started:
Alt Text Audit Checklist
Transform your online store's accessibility and SEO in under 30 minutes with our comprehensive alt text audit checklist. Perfect for Shopify and ecommerce owners, this actionable guide helps identify missing alt text, fix common mistakes, and implement ADA-compliant image descriptions that boost rankings and conversions.
Automate It with AltText.ai
AltText.ai can help you:
- Generate alt text across thousands of images at once
- Seamlessly include product attributes and target keywords
- Automatically exclude off-brand terms or competitor names
- Stay consistent and compliant without manual overhead
If you're still handling alt text by hand, you're doing too much. If you're skipping it altogether, you're missing out on both accessibility and SEO.
Let AI handle the heavy lifting—and make your images work harder.
Start by Measuring Your Alt Text at Scale
Before implementing a scaled solution, understand your current state. Run a free Website Accessibility Analyzer to see how many images lack alt text across your entire site and where to focus first.
Ready to make your images work harder for your business? Join thousands of brands leveraging AltText.ai to save time and boost both accessibility and SEO.