
Best Practices for Writing Effective Alt Text: Enhance Accessibility and SEO
In the digital age, where images play a pivotal role in content, it's essential to ensure that all users can access and understand the visuals you present. Alt text (alternative text) not only improves accessibility for individuals with visual impairments but also enhances your SEO efforts. In this post, we'll explore the best practices for writing alt text and provide examples to guide you.
What is Alt Text?
Alt text is a descriptive text that explains the content of an image on a webpage. Screen readers use alt text to convey information to users who cannot see the images. Additionally, search engines utilize alt text to understand the context and content of images, impacting your site's SEO ranking.
Best Practices for Writing Alt Text:
-
Be Descriptive: Use clear and concise language to describe the image. Aim to capture the essential details without overwhelming users with excessive information.
Example: For an image of a golden retriever playing fetch in a park, a suitable alt text could be: "A golden retriever retrieving a tennis ball in a sunny park."
-
Keep it Relevant: Ensure that the alt text is relevant to the context of the content. Describe what is significant about the image in relation to the article.
Example: If the image is used in a blog about dog training, the alt text could read: "A trained golden retriever demonstrating obedience by returning a tennis ball."
-
Avoid Keyword Stuffing: While it's beneficial to include keywords, do not overstuff them in your alt text. Write naturally to enhance the user experience.
Example: Instead of writing, "Golden retriever training tips," simply state: "Golden retriever waiting for a command during training."
-
Keep It Short: Aim for concise descriptions, typically under 125 characters. This length is accessible for screen readers and ensures clarity.
Example: "A vibrant sunset over the mountains with silhouetted trees."
-
Decorative Images: If an image is purely decorative and does not add value to the content, you can use an empty alt attribute (alt="") to allow screen readers to skip it.
Example: An image of decorative confetti in a birthday blog could have: alt="".
-
Use Unique Descriptions: Avoid generic phrases and provide unique descriptions for each image, improving context and user engagement.
Example: Instead of using "Image of a cat" for every cat image, describe each one specifically, such as "A fluffy Maine Coon cat lounging on a windowsill."
- Test and Revise: Regularly test your alt text by using screen readers to ensure it conveys the intended information. Revise as necessary to improve clarity and comprehension.
Implementing these alt text best practices not only promotes accessibility but also enhances your site's SEO performance. By providing meaningful descriptions for your images, you foster a more inclusive online environment while boosting your chances of ranking higher in search engine results.
For teams managing hundreds or thousands of images, manually writing alt text following these best practices can be time-consuming. AltText.ai's bulk processing tool helps you apply these professional standards at scale, ensuring every image meets accessibility and SEO requirements without the manual effort.
Scenario: An image of a woman working at a laptop in a cozy coffee shop with a cappuccino next to her.

Bad Alt Text:
"image1.jpg"
Why it's bad: It doesn't describe the image at all. It's just the file name.
Okay Alt Text:
"Woman using a laptop in a coffee shop"
Why it's okay: It gives a basic idea of what's in the image, but it lacks detail or context. It's functional but not helpful for all users.
Really Good Alt Text:
"A woman works on her laptop at a cozy coffee shop, with a cappuccino and a notebook beside her, sunlight streaming through the window."
Why it's great: It's descriptive and paints a picture for someone who can't see the image. It includes details about setting, ambiance, and objects in the scene, which enhances understanding and storytelling.
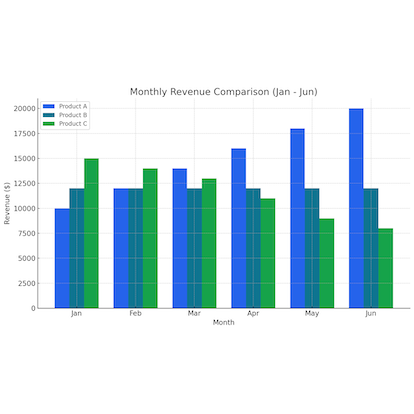
Scenario 2: A bar chart comparing monthly revenue for three products from January to June.

Bad Alt Text:
"chart.png"
Why it's bad: Zero useful info. Screen readers and search engines can't understand what's being shown.
Okay Alt Text:
"Bar chart showing monthly revenue for three products"
Why it's okay: Gives a general idea of the image type and topic but lacks the specific insights someone would need.
Really Good Alt Text:
"Bar chart comparing monthly revenue from January to June for Products A, B, and C. Product A shows the highest growth, doubling revenue from $10K in January to $20K in June. Product B remains steady at $12K per month, while Product C declines from $15K to $8K."
Why it's great: It summarizes the actual data insights, so someone who can't see the chart still understands the trends.
Want to see more examples of professional alt text generation in action? Try our interactive Alt Text Generator with your own images to see how AI can help you create descriptions that follow these best practices automatically.
Assess Your Current Alt Text Before You Start Writing
Before diving into best practices, understand where you currently stand. Run a free Website Accessibility Analyzer to identify which images on your site are missing alt text or have weak descriptions.
Did you know Ai can create and automate alt text for every image on your site, saving you time and headaches? Join 85,000+ brands leveraging Alttext.ai, so you can spend time on what matters.